|
Signature 3




Prénom & Nom
Texte
© Laueee
- Code:
<link href="https://dl.dropboxusercontent.com/s/sn7q0owhbxj4xpy/signa3.css" rel="stylesheet" type="text/css"/><div id="wrapperSigna3"><img src="https://www.humanesociety.org/sites/default/files/styles/1240x698/public/2018/08/kitten-440379.jpg?h=c8d00152&itok=1fdekAh2" class="imgSigna3"/><img src="https://www.humanesociety.org/sites/default/files/styles/1240x698/public/2018/08/kitten-440379.jpg?h=c8d00152&itok=1fdekAh2" class="imgSigna3"/><div id="persoSigna3">Prénom & Nom</div><div id="texteSigna3">Texte</div><p id="creditsSigna3">© Laueee</p></div>
Signature 4
Texte
© Laueee
- Code:
<link href="https://dl.dropboxusercontent.com/s/9qa3mg23d9qp124/signa4.css" rel="stylesheet" type="text/css"/><link href="https://fonts.googleapis.com/css?family=Lateef" rel="stylesheet"/>
<div id="wrapperSigna4"><div class="imgSigna4" style="background-image: url('https://www.humanesociety.org/sites/default/files/styles/1240x698/public/2018/08/kitten-440379.jpg?h=c8d00152&itok=1fdekAh2');"></div><div id="texteSigna4">Texte</div><div style="background-image: url('https://www.humanesociety.org/sites/default/files/styles/1240x698/public/2018/08/kitten-440379.jpg?h=c8d00152&itok=1fdekAh2');" class="imgSigna4"></div><p id="creditsSigna4">© Laueee</p></div>
Fiche de lien 1
Prénom & Nom
Citation
Texte
Texte
Texte
Texte
Texte
Texte
Texte
© Laueee
- Code:
<link href="https://fonts.googleapis.com/css?family=Kristi|Lateef|Lora" rel="stylesheet"><link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/p5ebcrv9ynnvs62/fichelien1.css" type="text/css"><div id="ficheLien1Container"><div id="ficheLienTitle1">Prénom & Nom</div><div id="citaLien1">Citation</div><hr/><div id="infoPerso1Container"><div id="ficheLien1left"><div id="imgFicheLien1" style="background-image: url('...');"></div><div class="info-fiche1">Texte</div><div class="info-fiche1">Texte</div><div class="info-fiche1">Texte</div><div class="info-fiche1">Texte</div><div class="info-fiche1">Texte</div><div class="info-fiche1">Texte</div></div><div id="ficheLien1right"><div id="section-fiche1">Texte</div><marquee scrollamount="5" id="marqueeFicheLien1">Trait de personnalité - Trait de personnalité</marquee></div></div></div><p id="creditFicheLien1">© Laueee</p>
Liste de lien 1
POUR AJOUTER UN LIEN
Titre
Prénom & Nom
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.
Prénom & Nom
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.
Prénom & Nom
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.
Prénom & Nom
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.
![]() Laueee
Laueee
- Code:
<link href="https://fonts.googleapis.com/css?family=Kristi|Lateef|Lora" rel="stylesheet"/><link href="https://dl.dropboxusercontent.com/s/q91u8nsry2x6z61/liens1.css" rel="stylesheet" type="text/css"/><div id="liensContainer1"><div id="lienTitle1">Titre</div><!--LES LIENS ICI--><div class="lien1Single" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="survol-liens1"><div class="lien-texte1"><div class="lien-name1">Prénom & Nom</div><div class="lien-relation1">Type de lien</div><div class="lien-separator1"></div><div class="lien-description1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.</div></div></div></div><div class="lien1Single" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="survol-liens1"><div class="lien-texte1"><div class="lien-name1">Prénom & Nom</div><div class="lien-relation1">Type de lien</div><div class="lien-separator1"></div><div class="lien-description1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.</div></div></div></div><div class="lien1Single" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="survol-liens1"><div class="lien-texte1"><div class="lien-name1">Prénom & Nom</div><div class="lien-relation1">Type de lien</div><div class="lien-separator1"></div><div class="lien-description1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.</div></div></div></div><div class="lien1Single" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="survol-liens1"><div class="lien-texte1"><div class="lien-name1">Prénom & Nom</div><div class="lien-relation1">Type de lien</div><div class="lien-separator1"></div><div class="lien-description1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.</div></div></div></div>
<!--AJOUTER LIENS ICI--><p id="creditsLiens1">:copyright: Laueee</p></div>
POUR AJOUTER UN LIEN
Prénom & Nom
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.
- Code:
<div class="lien1Single" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="survol-liens1"><div class="lien-texte1"><div class="lien-name1">Prénom & Nom</div><div class="lien-relation1">Type de lien</div><div class="lien-separator1"></div><div class="lien-description1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tincidunt metus quis rhoncus porttitor. Morbi vel eros in tortor dictum aliquet. Curabitur imperdiet velit lorem, sit amet auctor nisi tristique eu. Proin quis eros risus. Ut et est suscipit, placerat lacus eleifend, blandit purus. Nulla sodales, augue eget sodales consequat, ligula est imperdiet lectus, nec vulputate magna urna ac nulla. Nullam ac bibendum ipsum. Vestibulum aliquet eget lectus convallis feugiat. Vivamus volutpat ut orci non aliquet. Proin sagittis lectus ac justo dictum, ut convallis tortor efficitur. Nunc dolor odio, ultricies at nisi a, condimentum pharetra diam. Phasellus pretium nisl nec lobortis luctus. Ut interdum nec purus ut malesuada. Integer turpis enim, maximus dignissim ullamcorper sit amet, vulputate eu nisl. Donec vel fermentum dolor, ut iaculis magna. Etiam pretium nulla magna, vitae scelerisque elit volutpat ac.</div></div></div></div>
Liste de lien 2 Couleur de la bannière modifiable.
Pour ajouter un lien :
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In aliquam mi nunc, nec pulvinar nunc dapibus in. Curabitur non risus sagittis lorem cursus dignissim vel quis ligula. Praesent gravida dui quis tellus tempus, in rutrum quam malesuada. Proin ex urna, mattis non hendrerit quis, euismod sed lacus. Nunc pretium eget libero at facilisis. Ut sed fringilla orci. Integer at metus quis ipsum pulvinar porta. Integer magna nulla, sollicitudin ullamcorper felis nec, egestas eleifend erat. Fusce id orci nec dolor dapibus mollis sed non velit. Suspendisse non rutrum purus. Morbi bibendum massa vel ex laoreet dapibus. Donec dignissim sit amet nisi ac fermentum. Cras ut ligula lobortis, suscipit elit ut, imperdiet urna. Nulla sapien orci, ornare sed nibh vel, commodo posuere tellus.
Donec vel risus justo. Aliquam magna ipsum, tempor fringilla placerat at, aliquet rhoncus neque. Maecenas sapien dui, luctus sit amet aliquet nec, lobortis eu nulla. Suspendisse id sollicitudin ipsum, cursus pharetra urna. Nunc et leo mauris. Maecenas mattis augue ipsum, vel pulvinar mi vestibulum nec. Curabitur porttitor mauris sem, ut convallis orci porta vitae.
Nulla semper ultrices erat, mattis dignissim magna interdum eu. Aenean in erat ut enim vestibulum tincidunt. Curabitur et eros tortor. Phasellus ac metus eget urna lobortis molestie nec ac augue. Vivamus ac condimentum est, eu tincidunt lectus. Nunc in pretium ante, a accumsan ante. Pellentesque luctus laoreet purus, vitae tincidunt enim congue in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus sed mauris a eros condimentum mattis pretium vel sapien. Nullam elementum vitae arcu ut ornare. Etiam pulvinar magna erat, at pretium nulla molestie interdum. Morbi eget blandit lectus. Integer varius ligula sed volutpat posuere. Sed convallis enim et enim tincidunt elementum. Pellentesque id pretium velit.
Nulla volutpat augue nunc, ut auctor ante facilisis ac. In maximus euismod porttitor. Aenean urna urna, tincidunt lobortis luctus vitae, bibendum vel nunc. Mauris venenatis, urna quis eleifend bibendum, neque lectus vehicula est, quis congue purus dui fringilla risus. Phasellus tincidunt elit non odio suscipit, at sodales odio venenatis. Mauris laoreet sit amet ipsum sed scelerisque. Vestibulum ac bibendum leo, id rhoncus elit. Donec felis sem, varius ac dui quis, auctor condimentum ligula. Phasellus consectetur euismod tellus. Nunc dictum tincidunt dui, non condimentum ipsum mollis eu. Quisque condimentum, orci sit amet sodales condimentum, lacus elit ultricies nunc, quis viverra massa lorem luctus eros. Praesent volutpat magna vel odio posuere, ac finibus dolor mattis. Phasellus tincidunt cursus nisi, vitae sodales libero gravida ut. Duis semper orci velit, sit amet lobortis augue condimentum blandit. Etiam convallis lacinia mi. In hac habitasse platea dictumst.
Curabitur a ipsum sem. Sed rhoncus metus sed lectus accumsan porta. Donec sem neque, posuere sed lacinia vitae, dapibus fringilla augue. Phasellus convallis arcu at nibh molestie, non commodo metus sagittis. Sed condimentum, odio vitae pellentesque laoreet, tellus velit dapibus nisl, in semper risus orci ut tortor. Etiam nec imperdiet felis. Donec leo justo, maximus nec ullamcorper sodales, aliquam ut mauris. Integer maximus sapien nunc, non molestie libero scelerisque sed. Nulla ac dolor enim. Integer congue nibh ligula, ac faucibus tortor posuere et. Nulla vel eros dui. Vivamus eget luctus dolor, quis congue augue.
Donec vel risus justo. Aliquam magna ipsum, tempor fringilla placerat at, aliquet rhoncus neque. Maecenas sapien dui, luctus sit amet aliquet nec, lobortis eu nulla. Suspendisse id sollicitudin ipsum, cursus pharetra urna. Nunc et leo mauris. Maecenas mattis augue ipsum, vel pulvinar mi vestibulum nec. Curabitur porttitor mauris sem, ut convallis orci porta vitae.
Nulla semper ultrices erat, mattis dignissim magna interdum eu. Aenean in erat ut enim vestibulum tincidunt. Curabitur et eros tortor. Phasellus ac metus eget urna lobortis molestie nec ac augue. Vivamus ac condimentum est, eu tincidunt lectus. Nunc in pretium ante, a accumsan ante. Pellentesque luctus laoreet purus, vitae tincidunt enim congue in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus sed mauris a eros condimentum mattis pretium vel sapien. Nullam elementum vitae arcu ut ornare. Etiam pulvinar magna erat, at pretium nulla molestie interdum. Morbi eget blandit lectus. Integer varius ligula sed volutpat posuere. Sed convallis enim et enim tincidunt elementum. Pellentesque id pretium velit.
Nulla volutpat augue nunc, ut auctor ante facilisis ac. In maximus euismod porttitor. Aenean urna urna, tincidunt lobortis luctus vitae, bibendum vel nunc. Mauris venenatis, urna quis eleifend bibendum, neque lectus vehicula est, quis congue purus dui fringilla risus. Phasellus tincidunt elit non odio suscipit, at sodales odio venenatis. Mauris laoreet sit amet ipsum sed scelerisque. Vestibulum ac bibendum leo, id rhoncus elit. Donec felis sem, varius ac dui quis, auctor condimentum ligula. Phasellus consectetur euismod tellus. Nunc dictum tincidunt dui, non condimentum ipsum mollis eu. Quisque condimentum, orci sit amet sodales condimentum, lacus elit ultricies nunc, quis viverra massa lorem luctus eros. Praesent volutpat magna vel odio posuere, ac finibus dolor mattis. Phasellus tincidunt cursus nisi, vitae sodales libero gravida ut. Duis semper orci velit, sit amet lobortis augue condimentum blandit. Etiam convallis lacinia mi. In hac habitasse platea dictumst.
Curabitur a ipsum sem. Sed rhoncus metus sed lectus accumsan porta. Donec sem neque, posuere sed lacinia vitae, dapibus fringilla augue. Phasellus convallis arcu at nibh molestie, non commodo metus sagittis. Sed condimentum, odio vitae pellentesque laoreet, tellus velit dapibus nisl, in semper risus orci ut tortor. Etiam nec imperdiet felis. Donec leo justo, maximus nec ullamcorper sodales, aliquam ut mauris. Integer maximus sapien nunc, non molestie libero scelerisque sed. Nulla ac dolor enim. Integer congue nibh ligula, ac faucibus tortor posuere et. Nulla vel eros dui. Vivamus eget luctus dolor, quis congue augue.
Type de lien
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In aliquam mi nunc, nec pulvinar nunc dapibus in. Curabitur non risus sagittis lorem cursus dignissim vel quis ligula. Praesent gravida dui quis tellus tempus, in rutrum quam malesuada. Proin ex urna, mattis non hendrerit quis, euismod sed lacus. Nunc pretium eget libero at facilisis. Ut sed fringilla orci. Integer at metus quis ipsum pulvinar porta. Integer magna nulla, sollicitudin ullamcorper felis nec, egestas eleifend erat. Fusce id orci nec dolor dapibus mollis sed non velit. Suspendisse non rutrum purus. Morbi bibendum massa vel ex laoreet dapibus. Donec dignissim sit amet nisi ac fermentum. Cras ut ligula lobortis, suscipit elit ut, imperdiet urna. Nulla sapien orci, ornare sed nibh vel, commodo posuere tellus.
Donec vel risus justo. Aliquam magna ipsum, tempor fringilla placerat at, aliquet rhoncus neque. Maecenas sapien dui, luctus sit amet aliquet nec, lobortis eu nulla. Suspendisse id sollicitudin ipsum, cursus pharetra urna. Nunc et leo mauris. Maecenas mattis augue ipsum, vel pulvinar mi vestibulum nec. Curabitur porttitor mauris sem, ut convallis orci porta vitae.
Nulla semper ultrices erat, mattis dignissim magna interdum eu. Aenean in erat ut enim vestibulum tincidunt. Curabitur et eros tortor. Phasellus ac metus eget urna lobortis molestie nec ac augue. Vivamus ac condimentum est, eu tincidunt lectus. Nunc in pretium ante, a accumsan ante. Pellentesque luctus laoreet purus, vitae tincidunt enim congue in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus sed mauris a eros condimentum mattis pretium vel sapien. Nullam elementum vitae arcu ut ornare. Etiam pulvinar magna erat, at pretium nulla molestie interdum. Morbi eget blandit lectus. Integer varius ligula sed volutpat posuere. Sed convallis enim et enim tincidunt elementum. Pellentesque id pretium velit.
Nulla volutpat augue nunc, ut auctor ante facilisis ac. In maximus euismod porttitor. Aenean urna urna, tincidunt lobortis luctus vitae, bibendum vel nunc. Mauris venenatis, urna quis eleifend bibendum, neque lectus vehicula est, quis congue purus dui fringilla risus. Phasellus tincidunt elit non odio suscipit, at sodales odio venenatis. Mauris laoreet sit amet ipsum sed scelerisque. Vestibulum ac bibendum leo, id rhoncus elit. Donec felis sem, varius ac dui quis, auctor condimentum ligula. Phasellus consectetur euismod tellus. Nunc dictum tincidunt dui, non condimentum ipsum mollis eu. Quisque condimentum, orci sit amet sodales condimentum, lacus elit ultricies nunc, quis viverra massa lorem luctus eros. Praesent volutpat magna vel odio posuere, ac finibus dolor mattis. Phasellus tincidunt cursus nisi, vitae sodales libero gravida ut. Duis semper orci velit, sit amet lobortis augue condimentum blandit. Etiam convallis lacinia mi. In hac habitasse platea dictumst.
Curabitur a ipsum sem. Sed rhoncus metus sed lectus accumsan porta. Donec sem neque, posuere sed lacinia vitae, dapibus fringilla augue. Phasellus convallis arcu at nibh molestie, non commodo metus sagittis. Sed condimentum, odio vitae pellentesque laoreet, tellus velit dapibus nisl, in semper risus orci ut tortor. Etiam nec imperdiet felis. Donec leo justo, maximus nec ullamcorper sodales, aliquam ut mauris. Integer maximus sapien nunc, non molestie libero scelerisque sed. Nulla ac dolor enim. Integer congue nibh ligula, ac faucibus tortor posuere et. Nulla vel eros dui. Vivamus eget luctus dolor, quis congue augue.
Donec vel risus justo. Aliquam magna ipsum, tempor fringilla placerat at, aliquet rhoncus neque. Maecenas sapien dui, luctus sit amet aliquet nec, lobortis eu nulla. Suspendisse id sollicitudin ipsum, cursus pharetra urna. Nunc et leo mauris. Maecenas mattis augue ipsum, vel pulvinar mi vestibulum nec. Curabitur porttitor mauris sem, ut convallis orci porta vitae.
Nulla semper ultrices erat, mattis dignissim magna interdum eu. Aenean in erat ut enim vestibulum tincidunt. Curabitur et eros tortor. Phasellus ac metus eget urna lobortis molestie nec ac augue. Vivamus ac condimentum est, eu tincidunt lectus. Nunc in pretium ante, a accumsan ante. Pellentesque luctus laoreet purus, vitae tincidunt enim congue in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus sed mauris a eros condimentum mattis pretium vel sapien. Nullam elementum vitae arcu ut ornare. Etiam pulvinar magna erat, at pretium nulla molestie interdum. Morbi eget blandit lectus. Integer varius ligula sed volutpat posuere. Sed convallis enim et enim tincidunt elementum. Pellentesque id pretium velit.
Nulla volutpat augue nunc, ut auctor ante facilisis ac. In maximus euismod porttitor. Aenean urna urna, tincidunt lobortis luctus vitae, bibendum vel nunc. Mauris venenatis, urna quis eleifend bibendum, neque lectus vehicula est, quis congue purus dui fringilla risus. Phasellus tincidunt elit non odio suscipit, at sodales odio venenatis. Mauris laoreet sit amet ipsum sed scelerisque. Vestibulum ac bibendum leo, id rhoncus elit. Donec felis sem, varius ac dui quis, auctor condimentum ligula. Phasellus consectetur euismod tellus. Nunc dictum tincidunt dui, non condimentum ipsum mollis eu. Quisque condimentum, orci sit amet sodales condimentum, lacus elit ultricies nunc, quis viverra massa lorem luctus eros. Praesent volutpat magna vel odio posuere, ac finibus dolor mattis. Phasellus tincidunt cursus nisi, vitae sodales libero gravida ut. Duis semper orci velit, sit amet lobortis augue condimentum blandit. Etiam convallis lacinia mi. In hac habitasse platea dictumst.
Curabitur a ipsum sem. Sed rhoncus metus sed lectus accumsan porta. Donec sem neque, posuere sed lacinia vitae, dapibus fringilla augue. Phasellus convallis arcu at nibh molestie, non commodo metus sagittis. Sed condimentum, odio vitae pellentesque laoreet, tellus velit dapibus nisl, in semper risus orci ut tortor. Etiam nec imperdiet felis. Donec leo justo, maximus nec ullamcorper sodales, aliquam ut mauris. Integer maximus sapien nunc, non molestie libero scelerisque sed. Nulla ac dolor enim. Integer congue nibh ligula, ac faucibus tortor posuere et. Nulla vel eros dui. Vivamus eget luctus dolor, quis congue augue.
![]() Laueee
Laueee
- Code:
<link href="https://fonts.googleapis.com/css?family=Jura|Orbitron" rel="stylesheet"/><link href="https://dl.dropboxusercontent.com/s/elsy72bb6wxbw1s/fichelien2.css" rel="stylesheet" type="text/css"/><div id="liensFiche2Container"><div class="singleLien2Container" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="backgroundtextlien2"><div class="paddingTextLien2"><div class="relationshipType2">Type de lien</div><div class="insideTextLien2">Texte</div></div></div><div class="bannerName2" style="background-color: #4b86b4;">Prénom & Nom</div></div><div class="singleLien2Container" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="backgroundtextlien2"><div class="paddingTextLien2"><div class="relationshipType2">Type de lien</div><div class="insideTextLien2">Texte</div></div></div><div class="bannerName2" style="background-color: #4b86b4;">Prénom & Nom</div></div><!--AJOUTER LIENS ICI--></div><p id="creditsLiens2">:copyright: Laueee</p>
Pour ajouter un lien :
Type de lien
Texte
- Code:
<div class="singleLien2Container" style="background-image: url('https://i.pinimg.com/236x/fe/57/c3/fe57c3df5f7d336394bdea9b2499ae6e--tetris-anxiety-problems.jpg');"><div class="backgroundtextlien2"><div class="paddingTextLien2"><div class="relationshipType2">Type de lien</div><div class="insideTextLien2">Texte</div></div></div><div class="bannerName2" style="background-color: #4b86b4;">Prénom & Nom</div></div>
Fiche de liens avec rp inclus 1
Nom personnage
« Citation »
Nom : ici
Race : ici
Lieu d'origine : ici
Rang : ici
Âge : ici
Métier : ici
Situation amoureuse : Ici
Race : ici
Lieu d'origine : ici
Rang : ici
Âge : ici
Métier : ici
Situation amoureuse : Ici
L'histoire, les liens recherchés, autre chose ?
![]() Laueee
Laueee
- Code:
<link href="https://fonts.googleapis.com/css?family=Kristi|Lateef|Lora" rel="stylesheet"/><link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/or2491xpba3wi0d/fichelienrps1.css"/><div id="ficheLienrps1Container" style="background-color: #fff3d9; border-color: #808080;"><div id="ficheLienrps1namePerso" style="color: #808080;">Nom personnage</div><div id="citationPerso">« Citation »</div><div id="ficheLienrps1infoPerso"><div id="ficheLienrps1Avatar" style="border-color: #808080; background-image: url('https://images-cdn.9gag.com/photo/aD1qzVG_460s.jpg');"></div><div id="ficheLienrps1infoPersoText"><strong>Nom :</strong> ici</br>
<strong>Race :</strong> ici</br>
<strong>Lieu d'origine :</strong> ici</br>
<strong>Rang :</strong> ici</br>
<strong>Âge :</strong> ici</br>
<strong>Métier :</strong> ici</br>
<strong>Situation amoureuse :</strong> Ici</br><div id="ficheLienrps1resume">L'histoire, les liens recherchés, autre chose ?</div></div></div><div id="ficheLienrps1sectionRP"><div class="ficheLienrps1sousSection"><div class="ficheLienrps1titreSectionRp" style="background-color: #808080; color: #f6f6f6;">En cours</div><div class="ficheLienrps1bodySectionRp">- <a href="/">Titre</a> feat. Nom Personnage</div></div><div class="ficheLienrps1sousSection"><div class="ficheLienrps1titreSectionRp" style="background-color: #808080; color: #f6f6f6;">Terminés</div><div class="ficheLienrps1bodySectionRp">- <a href="/">Titre</a> feat. Nom Personnage</div></div><div class="ficheLienrps1sousSection"><div class="ficheLienrps1titreSectionRp" style="background-color: #808080; color: #f6f6f6;">En pause</div><div class="ficheLienrps1bodySectionRp">- <a href="/">Titre</a> feat. Nom Personnage</div></div><div class="ficheLienrps1sousSection"><div class="ficheLienrps1titreSectionRp" style="background-color: #808080; color: #f6f6f6;">Abandonnés</div><div class="ficheLienrps1bodySectionRp">- <a href="/">Titre</a> feat. Nom Personnage</div></div></div></div><p id="ficheLienrps1copyrights"> Laueee</p>
Laueee</p>
Fiche liste de rp 1
Prénom & Nom
Citation
Rp's en cours
-; Lien ft. personnages
Rp's réservés
-; Lien ft. personnages
Rp's abandonnés
-; Lien ft. personnages
Rp's en pause
-; Lien ft. personnages
Rp's terminés
-; Lien ft. personnages
© Laueee
- Code:
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/s6gog3ztrrvwd1x/ficherpliste1.css" type="text/css"/><link href="https://fonts.googleapis.com/css?family=Kristi|Lateef|Lora" rel="stylesheet"><div id="ficherp1Container"><div id="ficherpTitle1">Prénom & Nom</div><div id="citarp1">Citation</div><div id="ficherpimg1" style="background-image: url('IMAGE');"></div><div class="sectionRp1"><div class="titleSectionRp1">Rp's en cours</div><div class="sectionBodyRp1">-; <a href="http://">Lien</a> ft. personnages</div></div><div class="sectionRp1"><div class="titleSectionRp1">Rp's réservés</div><div class="sectionBodyRp1">-; <a href="http://">Lien</a> ft. personnages</div></div><div class="sectionRp1"><div class="titleSectionRp1">Rp's abandonnés</div><div class="sectionBodyRp1">-; <a href="http://">Lien</a> ft. personnages</div></div><div class="sectionRp1"><div class="titleSectionRp1">Rp's en pause</div><div class="sectionBodyRp1">-; <a href="http://">Lien</a> ft. personnages</div></div><div class="sectionRp1"><div class="titleSectionRp1">Rp's terminés</div><div class="sectionBodyRp1">-; <a href="http://">Lien</a> ft. personnages</div></div></div><p id="creditsrp1">© Laueee</p>
Quelques créations que j'ai fait.
Je suis ouverte aux commentaires sur mes éditions d'image.
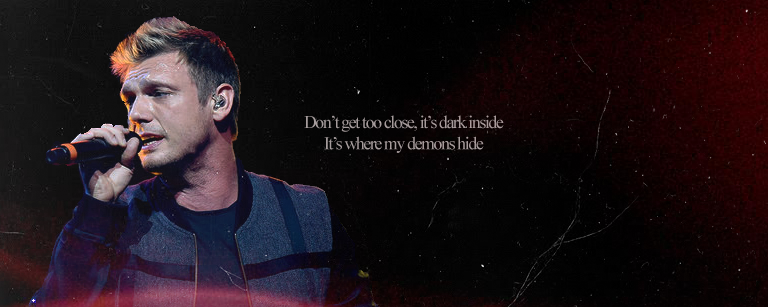
Quelques kits pour un personnage sur un autre forum avec pour célébrité Nick Carter
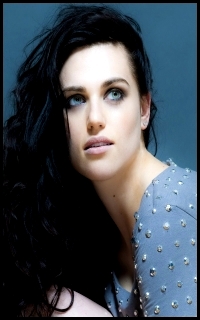
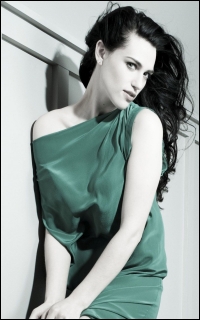
Quelques kits pour un personnage sur un autre forum avec comme célébrité Katie McGrath
Une signature faisant partie d'un kit que j'ai fait pour Cody. Cependant, je retrouve plus le vava qui vient avec.
Je suis ouverte aux commentaires sur mes éditions d'image.
Quelques kits pour un personnage sur un autre forum avec pour célébrité Nick Carter
- 1:
- 2:
- 3:
Quelques kits pour un personnage sur un autre forum avec comme célébrité Katie McGrath
- 1:
- 2:
Une signature faisant partie d'un kit que j'ai fait pour Cody. Cependant, je retrouve plus le vava qui vient avec.
- 1:
Page 2 sur 2
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Code Libre Service - DamianVK
» Galerie Hailey
» Après le service [Sarah]
» Un (tout) petit service... [PV Keith]
» Who let the dog out? [Cody]
» Galerie Hailey
» Après le service [Sarah]
» Un (tout) petit service... [PV Keith]
» Who let the dog out? [Cody]
:: Hors-Jeu :: Quartier libre :: Galeries graphiques
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|